
在做研究的时候,发现了一个有意思的现象。当一个Landing Page主要是一个Flash的情况下(也即一个页面的内容就是一个Flash,这样的页面例如:http://www.intel.com/cn/greatcomputing/index.htm),用Google Analytics监测时,发现它们的Loss Rate(Loss Rate是Banner带给landing page的visits和该Banne的clicks的比值,Banner的点击是由All Yes监测的,是可信的)要比普通的主要由HTML图文构成的Landing Page低的多。

这似乎是一个好现象,更小的Loss Rate说明Banner能够更有效的带来访问量,不过对于Flash页面,这种情况似乎不正常。
我们都知道,Flash页面的载入时间长,因此不等整个flash完全载入,用户就关闭浏览器窗口的可能性就会越大。如果用户没有下载完这个页面就关闭窗口的话,就不会被算为1个Visit,因此上面公式的分子就会减小,而Loss Rate会增加。这样的话,实际上Flash型的Landing Page应该有更高的Loss Rate才对。
但是为什么Flash页面的实际Loss Rate反而更低呢?我认为,一个可能的原因是:
Google Analytics对于Visit的统计机制,并不适用于以Flash为主体的页面。
我们都知道,Google Analytics通过JS代码监测页面的Visit,需要把代码放在HTML的最后,以保证它最后被下载到浏览器上,以确定整个页面都被下载下来,从而能够准确的报告一个页面是Visit。如果用户中途就关闭页面,那么这个代码就不会被浏览器下载,也就不会报告给Google Analytics的服务器。

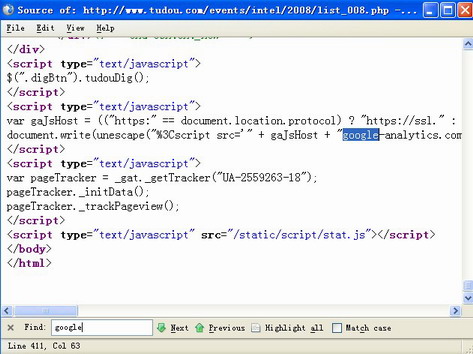
图:Google Analytics的代码被放在页面的最底端
不过,Flash页面有所不同。以Flash为主体的页面下载到服务器端有两个部分:
- 页面的HTML部分
- 页面的Flash部分
由于页面的Flash下载时间较长,因此绝大多数情况下,HTML部分下载完了,页面上的Flash还显示着一个进度条。
请注意,这个时候,即使Flash没有全部下载到客户端,Google Analytics仍然会认为这是一个有效的Visit。因为Google Analytics的代码放在HTML的最后,而不是Flash文件的最后。这样,即使客户没有耐心等待Flash下载完就关闭页面,只要HTML被下载下来,仍然会被计为一个Visit。
那为什么这种页面的Loss Rate反而会更小呢?
我认为,这仍然是由这种页面的特点造成的。这种页面,Flash是主要部分,而HTML部分就会很简单,可能既没有文字,更没有图片,下载起来肯定是“嗖嗖的”。因此,即使用户中途关闭窗口,Google的代码也早就连同HTML一起下载下来了,而且比其他的普通页面下载的还快。这样,公式的分子变大,Loss Rate肯定会变小。
如果这样的话,我认为Google Analytics应该改进他们对Flash页面的Tracking机制,至少不能当作普通的HTML页面看待。
当然,目前还没有官方的解释。大家认同吗?或者能够有更好的解释?请给我留言,谢谢!

 宋星的数字观
宋星的数字观
你说的很有道理,也期待google会对flash页面的处理机制做调整。
不过在未调整之前
从我个人来说,flash页面相对于普通的web页面
可以接受的等待时间,要稍微长一些
因为在等待的同时,flash页面更友好一些,比如等待提示
而且通常情况下,我个人访问到有flash的页面,也会对该页面有一个大概的判断
预期感觉,会是个动画、游戏或是互动性很强的内容在等着我
反正期待有点惊喜,虽然通常情况下很难得到,呵呵
不过我个人认为,如果不是网络状况极差的情况下,flash的Loss Rate是要低一些
以上纯属个人意见,没有数据作为支持。
很有道理。既然点入了Flash,理应对这一等待有心理准备。:)
不过从技术上讲,这种情况可能会发生,因此我正在咨询类似的软件服务商他们如何处理这种页面。
这个机制不好判断。GA无法定义,从数量?从Flash的大小?不太可行
包含多少个flash的页面,才定义为Flash页面呢?包含Flash多少KB以上才算Flash页面呢?
所以不应该寄托GA的改进,而是webmaster自己应该想办法避免这些问题。
如果需要实现与普通html页面正常监测的话,把flash当成一个“智能图片”。我有两个办法可以实现:
1、当这个flash开始播放了,在播放帧的actionscript中返回一个值,让HTML中的javascript读取GA代码。
(注意,其实Flash开始播放就可以了,不一定要Flash下载完。)
2、把GA代码写入flash中。
感谢David和Tenly的经验之谈。如何让WA tool分辨什么是Flash为主的页面的确是很困难的,这确实是我没有仔细思考的地方。不过Tenly的方法是一个相当好的解决思路,不应该让WA tool工具去主动识别,而应该在做网页的时候就考虑如何适应WA tool。
问题似乎已经解决了。其他的朋友呢?你们怎么认为?
我觉得主要是看想到的什么样子的数据。按照以往的经验值会把track代码植入flash的某一帧(比如flash开始播放的那一帧),之前有给moto的Q8 campaign中会在flash不同的点植入节点代码。不过这些都是使用allyes afa系统来做的,得到的数据只是广告到达的数据。
另外关于landing page的lost rate老外有一个统计叫做主页放弃率(abandonment rate)大约是30%。这意味着每3个站点访问者中大约有一个在请求主页后离开了。把页面载入的时间减少约1秒钟,该站点的这个比率降低6-8%。